
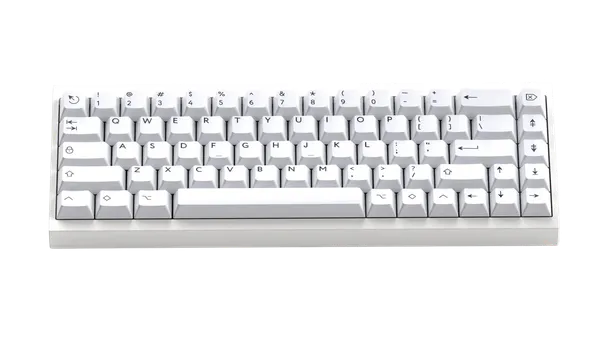
KBDfans D45 V2 Keyboard Kit
Hot Swap
Buy From:
KBDFans
$199.00 - $219.00
€189.26 - €208.28
£164.14 - £180.63
Vendor Description:
<div class="shogun-root" data-shogun-id="6420fedb60348b00fc0c742e" data-shogun-site-id="be5a2c2a-7dab-4b1d-af92-e98b67c8220b" data-shogun-page-id="6420fedb60348b00fc0c742e" data-shogun-page-version-id="649136afb85dac77076c49d8" data-shogun-platform-type="shopify" data-shogun-variant-id="649136b9d9b21c4ebf3814a6" data-region="main"> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c shogun-lazyload" data-bgset="https://i.shgcdn.com/78be8874-55a8-44ee-9e00-f4dd98233c91/-/format/auto/-/preview/3000x3000/-/quality/lighter/" id="s-937ba7cd-957b-43b0-9bc3-4e93260c8959"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c " id="s-22794807-d259-4667-972a-ce35a6006314"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div id="s-d376a5ae-a066-40ce-92a1-83ffb895f677" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px; font-family: Comforter;" data-fontfamily="Comforter"><span style="color: rgb(255, 255, 255); font-family: 'Dancing Script'; font-size: 60px;" data-fontfamily="Dancing Script"><span style="color: #3598db;">D</span></span><span style="color: rgb(255, 255, 255);"><span style="font-family: 'Balsamiq Sans';" data-fontfamily="Balsamiq Sans"><span style="font-family: Caramel;" data-fontfamily="Caramel"><span style="font-size: 60px;"><span style="font-family: 'Dancing Script';" data-fontfamily="Dancing Script">45 <span style="font-family: 'Averia Gruesa Libre';" data-fontfamily="Averia Gruesa Libre">V2</span></span></span></span></span></span></span></p></div> </div> </div> <div class="shg-c-lg-7 shg-c-md-7 shg-c-sm-7 shg-c-xs-12"></div> </div> </div> </div> </div> </div></div> <div class="shg-fw"> <div class="shg-c " id="s-569929ab-e2ae-4260-88da-f3645897f40b"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-fw"> <div class="shg-c " id="s-ef81c676-7ce3-4de3-8ed2-30a32042732c"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-e0d3b9c2-5da3-47f2-a999-f7c425de0b06" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Specs </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-a2a2908f-2a65-46f5-85cb-597d237652d4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255);"><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa" data-letterspacing="Normal" data-fontweight="Normal">Layout: 50% layout</span></li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);"> <div><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa" data-letterspacing="Normal" data-fontweight="Normal">Case material: <span class="notion-enable-hover" data-token-index="0">All CNC </span>6063 Aluminum</span></div> </li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa" data-letterspacing="Normal" data-fontweight="Normal">Case color: Anodized Black/ Anodized Gray/ Anodized Violet Purple/ E-white</span></li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);"> <div><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa" data-letterspacing="Normal" data-fontweight="Normal">Brass weight bar: <span class="notion-enable-hover" data-token-index="0">Sandblasted</span> process</span></div> </li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);"> <div><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa" data-letterspacing="Normal" data-fontweight="Normal">Plate: FR4 and Polycarbonate</span></div> </li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);"> <div><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa" data-letterspacing="Normal" data-fontweight="Normal">Structure: Gasket mount</span></div> </li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);">
<span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-letterspacing="Normal" data-fontweight="Normal" data-fontfamily="Comfortaa">PCB: 1.<span data-fontfamily="Comfortaa">Hot swappable PCB</span> (without Per-key RGB) 2.<span data-fontfamily="Comfortaa">QMK firmware Programmable, VIA support 3. Flex cut 1.2mm thickness 4. with USB-C daughterboard</span></span><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-letterspacing="Normal" data-fontweight="Normal" data-fontfamily="Comfortaa"><br></span>
</li> <li style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);"> <div><span style="font-size: 18px; font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span data-letterspacing="Normal" data-fontweight="Normal">Designed by</span><span data-letterspacing="Normal" data-fontweight="Normal"> KBDfans</span></span></div> </li> </ul></div> </div> </div> </div> </div> </div> <div id="s-c43f17a6-efc0-4b5f-8fdd-0c7c1130551d" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> In-Stock Sale Date </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-8175e4ad-cd84-4ae4-a512-6c85b0f4c96f" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">9:00 AM, April 19th, 2023 (Beijing time, GMT+8)</span></li> </ul></div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-79c384b4-bc34-49f4-a502-4718d2f75c29" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Include </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-3a6a4ad0-b79e-4992-a798-8f1fdf982371" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Aluminum top and bottom case x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Brass weight bar x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">FR4 Plate x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Polycarbonate x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">PCB (with daugtherboard) x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Gaskets x1 set</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Bottom poron x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Plate poron x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">EVA switch pad x1</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Screws and rubber feet x1 set</span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-a0280b81-5c63-49d8-963e-f41d681e8a5c" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Estimated Shipping Date </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-8ef0ee2c-f561-4fe8-9d2b-cfb57156fec3" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">One week after payment</span></li> </ul></div> </div> </div> </div> </div> </div> <div id="s-8963fe7b-9541-4bbb-bb44-bdeb92eab399" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Firmware </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-4c6749e8-b6f5-4501-88fc-023dee2909bd" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="color: rgb(53, 152, 219); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://docs.google.com/document/d/111qx6Qec4JqtIhWaZlMND-VuRnFtn9a-gJaHN8fsL7M/edit?usp=sharing" target="_blank" rel="noopener"><span style="font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">Flash manual</span></a></span></li> <li style="color: rgb(53, 152, 219); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://drive.google.com/file/d/1fyGtIHE8YRnR-BjsyUHUvTsexDGexXDN/view?usp=share_link" target="_blank" rel="noopener"><span style="font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">kbdfans_d45_v2_via.uf2</span></a></span></li> <li style="color: rgb(53, 152, 219); font-family: Comfortaa; font-size: 18px;"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://drive.google.com/file/d/1dE9UpC2uZBHqMKkTeIV0uTOL_dGKS4EW/view?usp=share_link" target="_blank" rel="noopener"><span style="font-family: Comfortaa; font-size: 18px;" data-fontfamily="Comfortaa">d45v2.json</span></a></span></li> </ul></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-35c383b9-4814-4cb7-9d4a-788da7167b7f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-4af89aae-a602-4341-9ec0-3a27190d06c4"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-7 shg-c-md-7 shg-c-sm-7 shg-c-xs-12"> <div id="s-48796169-8257-4fbd-9ae5-01c56cddad5c-root" class="s-48796169-8257-4fbd-9ae5-01c56cddad5c shg-align-container"> <div class="shg-c s-48796169-8257-4fbd-9ae5-01c56cddad5c shogun-image-container shg-align-center" style="opacity: 1;" id="s-48796169-8257-4fbd-9ae5-01c56cddad5c" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/9805215b-3259-4861-bbcd-27295d51bb4e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-48796169-8257-4fbd-9ae5-01c56cddad5c' })
</script> </div> <div class="shg-c-lg-5 shg-c-md-5 shg-c-sm-5 shg-c-xs-12">
<div id="s-b95a0e1c-2225-4ceb-b64c-717c15e8a920" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">G</span>asket</span></span></p></div> </div> <div id="s-f79e2019-9294-4482-8bae-355b0fc95246" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 40px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">mounting style</span></span></p></div> </div> <div id="s-d8b05a3b-6877-428c-9bb7-422f7f2b00f2" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">The daughterboard was added to the V2 series, to ensure the gasket mounting style won't affect the USB port.</span></span></span></span></span></p></div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-38a8c7a2-5a0f-42a2-ab2f-7aec0e3a78dc"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-69d57cb5-6b0f-4a46-9fff-0afe3df37fd7"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-5 shg-c-md-5 shg-c-sm-5 shg-c-xs-12"> <div class="shg-c " id="s-11731204-9ba8-425c-a6ec-0b4666f418b0"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-11 shg-c-md-11 shg-c-sm-11 shg-c-xs-12">
<div id="s-c5ef8660-0d34-43ff-844c-7f96a4bb8e00" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="line-height: 20px;"> </p> <p style="line-height: 20px;"> </p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">The directional keys on the front of the keyboard are</span></span></span></span></span></p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;"> conveniently located in the bottom right corner, making</span></span></span></span></span></p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;"> it easy for users to navigate and edit text and web pages. </span></span></span></span></span></p> <p style="line-height: 20px;"> </p> <p style="line-height: 20px;"> </p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">The 50% layout removes the number pad, function keys, </span></span></span></span></span></p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">and F keys, making the keyboard more compact and </span></span></span></span></span></p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">portable, while also shortening the distance between </span></span></span></span></span></p> <p style="line-height: 20px;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">keys for faster and smoother typing.</span></span></span></span></span></p> <p style="text-align: center;"> </p>
</div> </div> <div id="s-266cc2d9-3407-44a0-9863-8d4715606fcd" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="line-height: 20px; text-align: left;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">The back of the keyboard features clean with screwless appearance, attractive lines,</span></span></span></span></span></p> <p style="line-height: 20px; text-align: left;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">a brass weight for stability and quality, </span></span></span></span></span><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">and rubber feet </span></span></span></span></span></p> <p style="line-height: 20px; text-align: left;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">to prevent slipping and improve stability and comfort. </span></span></span></span></span></p>
</div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-c-lg-7 shg-c-md-7 shg-c-sm-7 shg-c-xs-12"> <div class="shg-c " id="s-8d84539f-1de7-41d0-9326-89069617d80e"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e453567c-4890-4fbd-a333-4fbda5592fb9" data-animations='[{"event":"mouseenter","name":"headShake","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/f50f7f07-547a-47fa-a133-b64a892693aa/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e453567c-4890-4fbd-a333-4fbda5592fb9' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-821df32e-123e-451b-9537-cc36e05f8376" data-animations='[{"event":"mouseenter","name":"headShake","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/c10cbefa-ffc8-45fc-ac7d-12a167b131cc/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-821df32e-123e-451b-9537-cc36e05f8376' })
</script> </div> </div> </div> <div class="shg-c " id="s-fe396b4a-4336-4363-9ca5-40d70da3d032"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e08a5e79-a124-4fde-9bf4-90df3bb7f8fe" data-animations='[{"event":"mouseenter","name":"headShake","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/91eb9eda-bfba-4020-a145-4886d82cb580/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e08a5e79-a124-4fde-9bf4-90df3bb7f8fe' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-3027bc42-ac0e-4500-b626-c948b394424d" data-animations='[{"event":"mouseenter","name":"headShake","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/cea7c253-5ea2-4900-a791-f48067071285/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-3027bc42-ac0e-4500-b626-c948b394424d' })
</script> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-29960227-6c90-4127-95c1-0d959b85d57e"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-6155853d-42c7-4b56-a915-9630144fd86a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-73125213-5c87-44af-a771-7f02d854f943-root" class="s-73125213-5c87-44af-a771-7f02d854f943 shg-align-container"> <div class="shg-c s-73125213-5c87-44af-a771-7f02d854f943 shogun-image-container shg-align-center" style="opacity: 1;" id="s-73125213-5c87-44af-a771-7f02d854f943"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/6ac411c5-a580-4774-a235-53b3ec8d69b3/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-73125213-5c87-44af-a771-7f02d854f943' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-7d730363-e068-4cd4-a964-4f922cc87465"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-04e7b602-c487-49f1-a107-3f1046263630"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-5b063d70-11fd-4928-8e72-771b3a0301ac"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-c1890c6e-c2d8-41dc-bdc1-0e64f810d095" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">E</span>xplosion</span></span></span></p></div> </div> <div id="s-a9a0506d-6a19-473c-86f5-0afc36d69cf2" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 40px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">Diagram</span></span></span></span></span></p></div> </div> </div> </div> </div> <div id="s-966cf364-ccd6-4c41-bee7-0bc6194dce63-root" class="s-966cf364-ccd6-4c41-bee7-0bc6194dce63 shg-align-container"> <div class="shg-c s-966cf364-ccd6-4c41-bee7-0bc6194dce63 shogun-image-container shg-align-center" style="opacity: 1;" id="s-966cf364-ccd6-4c41-bee7-0bc6194dce63" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/8dcacd7a-2ebf-4ca1-9c6e-44c0b7f70ab5/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-966cf364-ccd6-4c41-bee7-0bc6194dce63' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-21925ce9-2693-4ac0-82c7-e6d9da9ff4a3"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-22011d4e-ca1c-433d-9871-42213ee24680"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div id="s-da99dd91-343f-4554-bb76-cb9a87c4f740-root" class="s-da99dd91-343f-4554-bb76-cb9a87c4f740 shg-align-container"> <div class="shg-c s-da99dd91-343f-4554-bb76-cb9a87c4f740 shogun-image-container shg-align-center" style="opacity: 1;" id="s-da99dd91-343f-4554-bb76-cb9a87c4f740"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/ca62671d-7eb4-418f-885a-a8df77757f2a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-da99dd91-343f-4554-bb76-cb9a87c4f740' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div id="s-1318df90-4c67-4e45-bd08-753d2e4f2219-root" class="s-1318df90-4c67-4e45-bd08-753d2e4f2219 shg-align-container"> <div class="shg-c s-1318df90-4c67-4e45-bd08-753d2e4f2219 shogun-image-container shg-align-center" style="opacity: 1;" id="s-1318df90-4c67-4e45-bd08-753d2e4f2219"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/4e827b07-75e4-4ade-8e1c-71ff94346f1f/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-1318df90-4c67-4e45-bd08-753d2e4f2219' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-aa210bd0-bd73-4656-af49-4e5b54ab8bd6"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-4b307cee-1b92-40c8-a3f3-547ed8e74671-root" class="s-4b307cee-1b92-40c8-a3f3-547ed8e74671 shg-align-container"> <div class="shg-c s-4b307cee-1b92-40c8-a3f3-547ed8e74671 shogun-image-container shg-align-center" style="opacity: 1;" id="s-4b307cee-1b92-40c8-a3f3-547ed8e74671"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/67339bd8-a411-4bad-a175-9aa2c2957048/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> <div class="shg-imageV2-content shogun-image-content shogun-image-content-not-linked"> <div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-29a1d4ae-a25b-429e-b731-d1a2c4eb0410"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-1d8af013-00d3-49dc-bc50-0156cf6fed01" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">H</span>ot-swap PCB</span></span></p></div> </div> <div id="s-1ca0ce95-3abb-4d32-83c6-cb8f8f533a4e" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">On the basis of our original v1, we added Flex Cut and canceled the Per-key RGB, <br>so as to provide a bouncy typing experience.</span></span></span></span></span></p></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-4b307cee-1b92-40c8-a3f3-547ed8e74671' })
</script> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-815e5c55-fb7e-4266-90be-d9c4d343624e"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-4f0ca124-bd34-4c0b-9b8a-2433c3d0eaeb" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">QMK firmware Programmable: can configure keyboard with the online VIA tool<br></span></span></span></span></span><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">Hot swappable PCB: easily change the switches using a switch puller<br><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">Flex cut </span></span></span>1.2mm thickness, </span></span></span>without Per-key RGB and Caps lock LED indicator<br><strong><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">Supports the open source daughterboard</span></span></span></strong><br></span></span></span></span></span></p></div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-18b888b3-07a1-440f-afa9-229302a5bfa9"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-6fd46877-2a25-429b-b0e1-b785743b18b8"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-5 shg-c-md-5 shg-c-sm-5 shg-c-xs-12"> <div class="shg-c " id="s-b3d552aa-865a-440c-ba45-5a4478858d9d"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-11 shg-c-md-11 shg-c-sm-11 shg-c-xs-12">
<div id="s-e4513f67-4a21-4e67-96f4-2dfc32318dbb" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">P</span>lates</span></span></p></div> </div> <div id="s-a44d72ac-9797-4a43-9c52-874e277eb32e" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">The kit includes both two PC and FR4 plates, the typing feeling of PC material is softer than FR4.<br></span></span></span></span></span></p> <p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">You can choose which plate to assemble a<span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">ccording to personal preference.</span></span></span></span></span></span></span></span></p>
</div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-c-lg-7 shg-c-md-7 shg-c-sm-7 shg-c-xs-12">
<div id="s-a5488417-550a-4ccf-808f-75a97b52e501" class="shg-c shg-align-left"> <div> <ul class="shogun-tabs shogun-rounded" role="tablist" data-vthemes='{"default":"shogun-rounded"}'> <li class="shogun-tab shogun-tab-active" id="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tab" aria-controls="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" aria-selected="true"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> PC Plate </span> </div> <div class="shogun-tab-border"></div> </li> <li class="shogun-tab" id="tab-ff163047-112e-44ef-aca8-35e7c59ce512" role="tab" aria-controls="panel-ff163047-112e-44ef-aca8-35e7c59ce512" aria-selected="false"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> FR4 Plate </span> </div> </li> </ul> <div class="shogun-tabs-body shogun-rounded"> <div class="shogun-tab-content shogun-tab-active" id="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tabpanel" aria-labelledby="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19"> <div id="s-c9b23e97-ac26-48cd-b8ac-646c06bbe485-root" class="s-c9b23e97-ac26-48cd-b8ac-646c06bbe485 shg-align-container"> <div class="shg-c s-c9b23e97-ac26-48cd-b8ac-646c06bbe485 shogun-image-container shg-align-center" style="opacity: 1;" id="s-c9b23e97-ac26-48cd-b8ac-646c06bbe485"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/5962f535-360e-4dfc-9a98-89701f861158/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-c9b23e97-ac26-48cd-b8ac-646c06bbe485' })
</script> </div> <div class="shogun-tab-content" id="panel-ff163047-112e-44ef-aca8-35e7c59ce512" role="tabpanel" aria-labelledby="tab-ff163047-112e-44ef-aca8-35e7c59ce512"> <div id="s-b283dc92-7abe-473e-b947-6830cadde187-root" class="s-b283dc92-7abe-473e-b947-6830cadde187 shg-align-container"> <div class="shg-c s-b283dc92-7abe-473e-b947-6830cadde187 shogun-image-container shg-align-center" style="opacity: 1;" id="s-b283dc92-7abe-473e-b947-6830cadde187"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/6effd35d-d86a-4788-84a6-12186b7e9551/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-b283dc92-7abe-473e-b947-6830cadde187' })
</script> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-09193bc0-8715-495e-ae69-bc0639926f88"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-d1aeed49-91b4-436a-878e-fc25d43a74ae"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-8 shg-c-md-8 shg-c-sm-8 shg-c-xs-12"> <div id="s-e65d3c19-a33a-44ec-93f4-7c91a03d6fa9-root" class="s-e65d3c19-a33a-44ec-93f4-7c91a03d6fa9 shg-align-container"> <div class="shg-c s-e65d3c19-a33a-44ec-93f4-7c91a03d6fa9 shogun-image-container shg-align-center" style="opacity: 1;" id="s-e65d3c19-a33a-44ec-93f4-7c91a03d6fa9"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/6e75b1ae-516e-4c7c-91d2-2bad6226af43/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-e65d3c19-a33a-44ec-93f4-7c91a03d6fa9' })
</script> </div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12"> <div class="shg-c " id="s-d39f0386-32e3-478b-a0dc-70bfe721312e"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-11 shg-c-md-11 shg-c-sm-11 shg-c-xs-12">
<div id="s-831e2665-78f9-4241-817a-50c62fb8eb54" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">L</span>ayout</span></span></p></div> </div> <div id="s-49fac2ed-3cd9-4ba0-b127-d38e1adeecbf" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;">Split arrow keys, and customizable Macros roll.</span></span></span></span></span></p> <p style="text-align: center;"><span style="font-size: 20px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #3598db;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: #ffffff;"><br>PBTfans relegendable kits are recommended.<br></span></span></span></span></span></p>
</div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-79f71817-6b29-4545-a5e3-7cd3db2138e9"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-3a4ebbfd-9787-4bea-9d62-799988e8c1fc" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">C</span>olors</span></span></p></div> </div> <div class="shg-c " id="s-e97ed1c3-470c-4575-9793-2b1476c5e64b"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-de08a7ed-98e5-43cf-a5a5-0ae007b6dc2e"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-e7bab7d5-97c6-4b14-999f-d71f569151b3" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> E-white </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-61519018-1333-4434-8655-82c749d0942b" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/8eab528c-d65e-4193-a79a-0035436c9afb/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-61519018-1333-4434-8655-82c749d0942b' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-3de6889f-04ee-46f4-bd51-4febd4f5e704"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-6a34ea17-82ad-4925-ba80-c6e2e530c12f" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Anodized Black </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-ff5926b4-d0b2-4f61-abdb-11ec3ee75d02" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/6d9f107f-a064-4993-9a2c-d00bcaf3554e/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-ff5926b4-d0b2-4f61-abdb-11ec3ee75d02' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-267d7dec-7287-49a7-8644-5cc8aa970bdc"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-22a252d1-21fb-4036-b00b-6a8613217c66" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Anodized Gray </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-d2189b6e-b048-492b-9a4a-8784f4373643" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/d8073607-3818-4a1b-a86b-30f76e9165a1/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-d2189b6e-b048-492b-9a4a-8784f4373643' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-3 shg-c-md-3 shg-c-sm-3 shg-c-xs-6">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-b7c35787-f967-4c9c-bbab-a075af731e9d"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-ce070296-eb75-47b1-b00b-b87c8ee44f77" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInDown","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Anodized Violet </h1> </div> </div> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-62e519ef-0180-46c8-96ce-1990036152f0" data-animations='[{"event":"enterviewport","name":"zoomIn","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <img src="https://i.shgcdn.com/964a6312-4b30-457b-9b5a-5f3fd534fdf3/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-62e519ef-0180-46c8-96ce-1990036152f0' })
</script> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-3fc9e9a3-f1f1-4f63-b918-1dcdf5b19fd7"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-fb84325e-e8a8-4d4d-a318-54a05311bfba" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">R</span>ender</span></span></p></div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-10ed6b82-037a-494b-91af-c0d49d2ab3e4"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-95ef421f-bef8-444a-a22a-e98411edb5d9"> <img src="https://i.shgcdn.com/3a236011-a5ba-414f-9643-45c240bad74a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-95ef421f-bef8-444a-a22a-e98411edb5d9' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-bb2b1b76-7ad1-456c-b490-51364b407802"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-0a9e91e5-e69d-44ad-b444-0326aab43753"> <img src="https://i.shgcdn.com/ed14626f-ed9f-4647-bacf-05f27a92870a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-0a9e91e5-e69d-44ad-b444-0326aab43753' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-d158c2c5-f474-4d2d-8071-8db62016bbe9"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-ae8c5d2d-fc91-4f97-92c8-06f525155dd0"> <img src="https://i.shgcdn.com/4acae9cd-f71c-41a1-9fe5-c5cf680e6252/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-ae8c5d2d-fc91-4f97-92c8-06f525155dd0' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-4f290e95-2d9d-44fd-aa24-813fda404880"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-249d89d1-e885-4abd-a88c-4218301fb3f1"> <img src="https://i.shgcdn.com/994a0373-e5fa-478a-bf7a-5d57692873e3/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-249d89d1-e885-4abd-a88c-4218301fb3f1' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-454abc0c-7d3d-4163-ad1e-36c52dbf6e88"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-b1ccb581-ddf1-4e91-8870-148c6d633a83" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 56px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><span style="color: rgb(53, 152, 219);">D</span>imension</span></span></p></div> </div> <div class="shg-c " id="s-24123c5b-f108-451b-889b-09437332c880"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div id="s-b30db8fe-e75c-41ed-a80c-153806c95d56-root" class="s-b30db8fe-e75c-41ed-a80c-153806c95d56 shg-align-container"> <div class="shg-c s-b30db8fe-e75c-41ed-a80c-153806c95d56 shogun-image-container shg-align-center" style="opacity: 1;" id="s-b30db8fe-e75c-41ed-a80c-153806c95d56"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/10e75445-18be-43b3-b554-505e14f01b6e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-b30db8fe-e75c-41ed-a80c-153806c95d56' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div id="s-41e86178-1b97-4928-957b-a69c7e03aac8-root" class="s-41e86178-1b97-4928-957b-a69c7e03aac8 shg-align-container"> <div class="shg-c s-41e86178-1b97-4928-957b-a69c7e03aac8 shogun-image-container shg-align-center" style="opacity: 1;" id="s-41e86178-1b97-4928-957b-a69c7e03aac8"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/679e31db-7174-48cb-a34e-cc5eec180fdd/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-41e86178-1b97-4928-957b-a69c7e03aac8' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-1961173a-063f-4b9e-8603-40dddba755cd"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div>
Similar Products
![Picture of [Group-Buy] Meletrix Zoom75 - Barebones Keyboard Kit [October Batch]](/_next/image?url=https%3A%2F%2Fkeeb.sfo3.digitaloceanspaces.com%2Fprod%2Fimages%2Fcatalog%2Fgroup-buy-meletrix-zoom75-barebones-keyboard-kit-october-batch__6201_3218.webp&w=3840&q=75)
![Picture of [Pre-Order] Meletrix Zoom TKL EE - Barebones Keyboard Kit [Batch 3]](/_next/image?url=https%3A%2F%2Fkeeb.sfo3.digitaloceanspaces.com%2Fprod%2Fimages%2Fcatalog%2Fpre-order-meletrix-zoom-tkl-ee-barebones-keyboard-kit-batch-3-white-stainless-steel-pvd-mirror-gold__6201_3218.webp&w=3840&q=75)


![Picture of [Pre Order] Lelelab Maxum 65 Custom Keyboard Kit](/_next/image?url=https%3A%2F%2Fkeeb.sfo3.digitaloceanspaces.com%2Fprod%2Fimages%2Fcatalog%2Fpre-order-lelelab-maxum-65-custom-keyboard-kit-maxum-65-tea-d412-with-2700k-warm-white-sidelights__6201_3218.webp&w=3840&q=75)
