TET
Full Size
Hot Swap
Buy From:
KBDFans
$246.00 - $262.00
€233.96 - €249.18
£202.90 - £216.10
Vendor Description:
<div class="shogun-root" data-shogun-id="642f9dd3e9a67a00ccdc0854" data-shogun-site-id="be5a2c2a-7dab-4b1d-af92-e98b67c8220b" data-shogun-page-id="642f9dd3e9a67a00ccdc0854" data-shogun-page-version-id="6512a30575133500d38a52ce" data-shogun-platform-type="shopify" data-shogun-variant-id="6512a30575133500d38a5c52" data-region="main"> <div class="shg-fw"><div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c shogun-lazyload" data-bgset="https://i.shgcdn.com/36aac0b1-cc19-4f00-88ee-25101132c934/-/format/auto/-/preview/3000x3000/-/quality/lighter/" id="s-5f826c13-080d-4f4f-9bb8-72e4940e6f01"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-5b491322-8f8c-4080-b204-39736a297733" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 52px; font-family: 'Abril Fatface'; color: rgb(255, 255, 255);" data-fontfamily="Abril Fatface">TET</span></p></div> </div> <div class="shg-c " id="s-0ec885ed-c239-435b-85ed-93c31081b8aa"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-9d9e963a-9610-4d81-8d52-641ac8a76585" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 20px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">The design inspiration for this mechanical keyboard comes from the regular tetrahedron, </span></p> <p style="text-align: center;"><span style="font-family: Comfortaa; font-size: 20px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">which is a very basic shape in geometry with strong symmetry and aesthetic value.</span></p>
</div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div> </div></div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-52c84f04-4bca-4fbd-ab41-79a7b7300864"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-fw"> <div class="shg-c " id="s-bb7524cb-a39d-4827-aa77-565b5f49dbe3"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-a8784a90-3bd8-4959-95c7-fd451e14d169"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-82bc9d36-e9a1-4c11-a9f5-aa1818a45fc9" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> IC form </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-68f2f687-77a0-4e68-adfd-b0cf2cd2f89e" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><p> <a style="color: rgb(53, 152, 219);" href="https://docs.google.com/forms/d/182xxOOY_fgNnzdqSFU4ZcZXUCvTjPUf-xfLjjnkOlic/prefill" target="_blank" rel="noopener"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">IC form</span></a></p></div> </div> </div> </div> </div> </div> <div id="s-3536c98a-baa4-48a7-a273-166679bf9c70" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Specs </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-d5c94397-bf36-4ec1-babf-2eae295061bb" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><div style="text-align: left;"> <ul> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Typing angle: 7°</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Structure: Silicone socks gasket mount</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Case Material: Top and bottom aluminum</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">PCB: 1.6mm Non-Flex cut solderable PCB/1.2mm Non-Flex cut Hot-swappable PCB, USB-C, supports daughterboard and VIA/QMK, Caps lock LED indicator on the top and RGB for logo LED indicator only</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Weight: PVD stainless steel weight, <span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">PVD sandblasted brass weight stripe (with engraved TET text)</span></span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Plate: Polycarbonate/Black Aluminum/FR4</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Foam: Case foam and PCB foam (PORON material)</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Color chips: 9 colors, aluminum material, ~0.1g/ea</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Weight: ~2.1kg (case+weight bar)</span></li> <li style="font-family: Comfortaa; font-size: 16px; line-height: 26px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Designed by KBDfans</span></li> </ul> <p><span style="font-family: Comfortaa; font-size: 16px; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa">Optional accessories</span></p> <ul> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101350539" target="_blank" rel="noopener">1.2mm Non-Flex cut Hot-swap PCB</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101383307" target="_blank" rel="noopener"><span style="font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa">1.6mm Solderable PCB</span></a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101416075" target="_blank" rel="noopener" data-value="Aluminum Black Plate (Hot-swap version)">Aluminum Black Plate (Hot-swap version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101448843" target="_blank" rel="noopener" data-value="Polycarbonate Plate (Hot-swap version)">Polycarbonate Plate (Hot-swap version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101481611" target="_blank" rel="noopener" data-value="FR4 Plate (Hot-swap version)">FR4 Plate (Hot-swap version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101514379" target="_blank" rel="noopener" data-value="Aluminum Black Plate (Solderable version)">Aluminum Black Plate (Solderable version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101547147" target="_blank" rel="noopener" data-value="Polycarbonate Plate (Solderable version)">Polycarbonate Plate (Solderable version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434101579915" target="_blank" rel="noopener" data-value="FR4 Plate (Solderable version)">FR4 Plate (Solderable version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434104889483" target="_blank" rel="noopener" data-value="Foam kit (Hot-swap version)">Foam kit (Hot-swap version)</a></span></li> <li style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;"><span style="color: rgb(53, 152, 219); font-size: 16px; font-family: Comfortaa;" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219); text-decoration: underline;" href="https://kbdfans.com/collections/tet/products/tet-accessories?variant=41434104922251" target="_blank" rel="noopener" data-value="Foam kit (Solderable version)">Foam kit (Solderable version)</a></span></li> </ul> </div></div> </div> </div> </div> </div> </div> <div id="s-17d4637e-6ce3-4716-82fa-a9e6a06c7047" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Disclaimer </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-7a36ae5d-9eb0-4c18-97db-7fdf25bbafb3" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<div style="text-align: left;"> <p><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">1. Keyboard case - If you see any resemblance of marks or foreign material under 2 mm (tool marks, stain, dent, sand mark, scratch, etc.), you're not eligible for Return & Refund.</span></p> <p><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">2. Weight - If you see any resemblance of marks or foreign material under 2 mm (tool marks, stain, dent, sand mark, scratch, etc.), you're not eligible for Return & Refund.</span></p> <p><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">3. Case interior - Based on the production method of anodizing and spraying, the product can lead to some smearing at the surface level, and you'll see some hook marks within the case. Also, the spraying process can not guarantee that the color will look 100% the same on the internal case corners. The color off on the interior case and the interior corners are not eligible for Return & Refund.</span></p> <p><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">4. The PVD laser weight have random colors due to the process. Each color will not be exactly the same, there will be different color variations!</span></p> <p><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">5. The color chips in the keyboard rendering are for reference only, there may be color differences in the actual colors.</span></p> <p><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">Attention:</span><br><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">-Make sure to QC your keyboard case and weight before building it. For any issues besides the three above, please get in touch with our customer support agents to get help.</span><br><span style="font-size: 16px; color: rgb(255, 255, 255); font-family: Comfortaa;" data-fontfamily="Comfortaa">-For anything built is not eligible for Return & Refund.</span></p> </div> <div style="text-align: left;"> </div>
</div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-6000d6f9-ad68-4381-8859-5dd8af118586" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Update </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-58e4f9ad-4e85-4849-875d-e8eeeb5f8a90" class="shg-c "> <div class="shg-rich-text shg-theme-text-content">
<ul> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">In quality inspection, expected to start shipping around Aug 06th (2023-08-02)</span></span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">PVD sandblasted brass weight stripe adds engraved TET text (2023-7-13)</span></span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">In production (2023-05-26)</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255); font-size: 16px;" data-fontfamily="Comfortaa">Prototype confirmed and in production now. (2023-05-18)</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255); font-size: 16px;" data-fontfamily="Comfortaa">The production of R1 prototype has been completed and still needs to be adjusted.</span></li> </ul> <ul> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255); font-size: 16px;" data-fontfamily="Comfortaa">Estimated shipping date: August 2023</span></li> <li style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;"><span style="font-family: Comfortaa; color: rgb(255, 255, 255); font-size: 16px;" data-fontfamily="Comfortaa">Pre-order sale date: May 19th, 2023</span></li> </ul>
</div> </div> </div> </div> </div> </div> <div id="s-3aa1cee9-5173-4420-85a0-c2ca9eb9257b" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion shogun-accordion-active"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Include </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body shogun-accordion-active"> <div id="s-d3d178e5-0efd-46d9-9fe0-0254ae65c6e7" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><div style="text-align: left;"> <p><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Price<span style="color: rgb(53, 152, 219);"> <a style="color: rgb(53, 152, 219);" href="https://kbdnote.notion.site/70cb673f79eb4eb2bc0eb96e92ea16f1?v=76303e0578ca48efb5fe2f1cd246736d&pvs=4" target="_blank" rel="noopener">$262/$246</a> </span>of the kit only includes below items:</span></p> <ul> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Aluminum case x1</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Weight x1 (excluding color chips)</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Weight stripe x1</span></span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Stabilizer Shims x1 set</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Silicone socks x1 set</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Screws x1 set</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Rubber feet x1 set</span></li> </ul> <p><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">The following accessories should be purchased separately and added to the cart with the kit together (add option of PCB+Plate+Foam kit, color chips)</span></p> <ul> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">PCB x1</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Main plate x1</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Numpad plate x1</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Case foam x1</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">PCB foam x1</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Switch Pad x1 set</span></li> <li style="color: rgb(255, 255, 255);"><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Color chips</span></li> </ul> <p><span style="color: rgb(255, 255, 255); font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa">Note: Must <span style="color: rgb(53, 152, 219);">choose 9 or more color chips</span>,</span><span style="font-family: Comfortaa; font-size: 16px;" data-fontfamily="Comfortaa"> <span style="color: rgb(255, 255, 255);">and the colors can be selected according to your own preferences</span></span></p> </div></div> </div> </div> </div> </div> </div> <div id="s-df93fe2d-52bc-48d1-87ac-6ea8b1a11a8b" class="shg-c "> <div class="shogun-accordion-wrapper" data-multi=""> <div class="shogun-accordion"> <div class="shogun-accordion-heading"> <div class="shogun-accordion-header"> <h4 class="shogun-accordion-title"> Firmware </h4> <div class="shogun-accordion-icon shogun-icon-plus"> <span></span> </div> </div> </div> <div class="shogun-accordion-body"> <div id="s-920ec86a-4389-4b77-99c3-5a2b76705773" class="shg-c "> <div class="shg-rich-text shg-theme-text-content"><ul> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="font-family: Comfortaa; color: rgb(53, 152, 219);" data-fontfamily="Comfortaa"><a style="color: rgb(53, 152, 219);" href="https://docs.google.com/document/d/111qx6Qec4JqtIhWaZlMND-VuRnFtn9a-gJaHN8fsL7M/edit?utm_source=simple-affiliate&utm_medium=referral&utm_campaign=r%2Fdinotimm+%283766111993995%29&sacode=12837r" target="_blank" rel="noopener">Flash manual</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><span style="color: rgb(53, 152, 219);"><a style="color: rgb(53, 152, 219);" href="https://drive.google.com/file/d/1RsVsrJS05-0ZK9R81si6GHyQzlASVB9I/view?usp=sharing" target="_blank" rel="noopener">kbdfans_odinmini_via.uf2</a></span></li> <li style="font-family: Comfortaa; color: rgb(53, 152, 219);"><a href="https://drive.google.com/file/d/1qGC81ulfurZDwMMCQagNhcu84LUG1wyz/view?usp=sharing"><span style="color: rgb(53, 152, 219);">Odinmini.json</span></a></li> <li style="font-family: Comfortaa; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa; color: rgb(255, 255, 255);" data-fontfamily="Comfortaa"><strong id="docs-internal-guid-8cb28a0e-7fff-6ded-e579-555cb8d190f1">This is not a software update, contact customer service if VIA does not dectect when first plugging in. Keyboards are shipped with preflashed firmware.</strong></span></li> </ul></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-1d49439a-ffc9-4b45-b1b9-fe70607604db"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-7b4b596a-bf6c-4a9a-a290-30047411ec6f"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-0ab9522e-4a77-4255-a67b-7105b066295c" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Video </h1> </div> </div> <div class="shg-c " id="s-1f304420-7f59-49d8-9c5f-195c24e08643"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-f4c4d8a6-75ec-4a8d-bb4e-2c80ae37712b" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/tz-4hUnDbqg?start=29&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-c9b0bdbd-fbbc-4318-b07b-8eb55d187cae" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/dI5lfjFW9ec?start=29&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> </div> </div> </div> </div> </div> <div class="shg-c " id="s-da837583-ea8a-4a63-9740-4245d571ba0d"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-2fd39df9-7c0c-49dd-9f07-86695a0421b0" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/js9vN9gCRGA?start=29&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-50660783-5bf9-4139-92c2-492c15091e2f" class="shg-c "> <div class="shogun-video shogun-video-16x9"> <iframe class="shogun-video-embed" src="https://www.youtube.com/embed/AY-mI2oL1kc?start=29&end=0&autoplay=0&loop=0&rel=1" allowfullscreen title="Embedded Youtube Video" loading="lazy"> </iframe> </div> </div> </div> </div> </div> <div class="shg-c " id="s-e3997ede-14d9-4203-a8f5-1c9fec300314"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div id="s-2a77b44c-29ab-4592-81c6-1f989265b878-root" class="s-2a77b44c-29ab-4592-81c6-1f989265b878 shg-align-container"> <div class="shg-c s-2a77b44c-29ab-4592-81c6-1f989265b878 shogun-image-container shg-align-center" style="opacity: 1;" id="s-2a77b44c-29ab-4592-81c6-1f989265b878"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/8158c24f-d3f6-4dda-8e29-60d30731f3bf/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-2a77b44c-29ab-4592-81c6-1f989265b878' })
</script> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-5 shg-c-md-5 shg-c-sm-5 shg-c-xs-12">
<div id="s-f498ee25-0c1e-43ac-8d91-577124be1590" class="shg-c shg-align-left"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Case Exterior </h1> </div> </div> <div id="s-a3d26519-6322-431c-abd7-689f73dfb11c" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: left;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Aluminum Customizable multi-color weight add-ons (Inspired by a triangle Rubik's Cube)</span></span></span></p></div> </div> <div id="s-a135f74f-6f9f-47df-977e-c2725a404f5a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: left;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Anodized aluminum case</span></span></span></p></div> </div> <div id="s-d2e45286-7187-4961-a550-f1a50b4d74a4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: left;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">PVD stainless steel weight</span></span></span></p></div> </div> <div id="s-bb658414-c725-4cd2-a982-25b485619123" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: left;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">PVD sandblasted brass weight stripe</span></span></span></p></div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-d1c9e622-08e9-42ac-923a-20bb0bba029c"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-05b40559-722b-49bb-8263-2bbf87c5188f"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-5 shg-c-md-5 shg-c-sm-5 shg-c-xs-12">
<div id="s-3efb210a-dc11-4e2a-af06-109261b404c9" class="shg-c shg-align-right"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Basic features </h1> </div> </div> <div id="s-03be9033-9338-48cb-9160-3856f0b5b094" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: right;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">7° typing degree</span></span></span></p></div> </div> <div id="s-0d0a1f34-50d6-4992-ac7d-4c3641da7b0a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: right;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Non-Flex cut Solderable/Hot-swap PCB</span></span></span></p></div> </div> <div id="s-f17cdda3-d18b-4b96-851e-03892e085647" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: right;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Separate numpad plate</span></span></span></p></div> </div> <div id="s-f672db59-dcef-476c-a921-b4e903c7e48a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: right;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">FRL (Function-row less) Layout </span></span></span></p></div> </div> <div id="s-cb232f3c-e7bd-4494-89bd-0e78ac18cf50" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: right;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Semi-transparent RGB badge indicator</span></span></span></p></div> </div> <div id="s-602f0649-98ce-4770-98b8-18227d192a14" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: right;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Inherited the structure of the Odin series</span></span></span></p></div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div id="s-a103534b-1a4a-4963-b76f-77b54f356da7-root" class="s-a103534b-1a4a-4963-b76f-77b54f356da7 shg-align-container"> <div class="shg-c s-a103534b-1a4a-4963-b76f-77b54f356da7 shogun-image-container shg-align-center" style="opacity: 1;" id="s-a103534b-1a4a-4963-b76f-77b54f356da7"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/d03731eb-69fe-49e6-a26c-3358b2a459a2/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-a103534b-1a4a-4963-b76f-77b54f356da7' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-5e142b73-4fea-4971-b24f-ab8be2e6f7b4"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-0c340df5-dcab-40be-8294-656d7588c03d"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-7 shg-c-md-7 shg-c-sm-7 shg-c-xs-12">
<div id="s-bb3ad73e-608c-4b70-93e9-b00ed0d48f09" class="shg-c shg-align-left"> <div> <ul class="shogun-tabs shogun-rounded" role="tablist" data-vthemes='{"default":"shogun-rounded"}'> <li class="shogun-tab shogun-tab-active" id="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tab" aria-controls="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" aria-selected="true"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> Solderable </span> </div> <div class="shogun-tab-border"></div> </li> <li class="shogun-tab" id="tab-59cc9463-531d-46ec-8613-2ccc643edf95" role="tab" aria-controls="panel-59cc9463-531d-46ec-8613-2ccc643edf95" aria-selected="false"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> Hot-swap </span> </div> </li> </ul> <div class="shogun-tabs-body shogun-rounded"> <div class="shogun-tab-content shogun-tab-active" id="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tabpanel" aria-labelledby="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19"> <div id="s-281f695c-0535-4f52-8e06-8d3135fd853a-root" class="s-281f695c-0535-4f52-8e06-8d3135fd853a shg-align-container"> <div class="shg-c s-281f695c-0535-4f52-8e06-8d3135fd853a shogun-image-container shg-align-center" style="opacity: 1;" id="s-281f695c-0535-4f52-8e06-8d3135fd853a"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/4bb275bc-5b7b-454e-8d9b-dc5992c8869d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-281f695c-0535-4f52-8e06-8d3135fd853a' })
</script> </div> <div class="shogun-tab-content" id="panel-59cc9463-531d-46ec-8613-2ccc643edf95" role="tabpanel" aria-labelledby="tab-59cc9463-531d-46ec-8613-2ccc643edf95"> <div id="s-f33c30c2-a827-45d2-88f7-7cce3fb39d8f-root" class="s-f33c30c2-a827-45d2-88f7-7cce3fb39d8f shg-align-container"> <div class="shg-c s-f33c30c2-a827-45d2-88f7-7cce3fb39d8f shogun-image-container shg-align-center" style="opacity: 1;" id="s-f33c30c2-a827-45d2-88f7-7cce3fb39d8f"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/85fc1109-6179-4c1d-8c2d-295b7156b864/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-f33c30c2-a827-45d2-88f7-7cce3fb39d8f' })
</script> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-4 shg-c-md-4 shg-c-sm-4 shg-c-xs-12">
<div id="s-ec36ede0-1754-4022-a7cc-e9da58d7bb84" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Multiple Plates<br> </h1> </div> </div> <div id="s-818680d6-900d-4ad3-9344-f32abcd857c9" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">FR4</span></span></span></p></div> </div> <div id="s-3c83fc49-5fec-40cc-94aa-afc2047ad2a4" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Polycarbonate</span></span></span></p></div> </div> <div id="s-d772c9cc-b609-40b5-a960-6204e446febd" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Anodized Black aluminum</span></span></span></p></div> </div> <div id="s-757258a1-ea6a-4cbf-8dc1-12bd4cd75a9a" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'>
<p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Non-Flex cut plate, provide different typing experience depends on the different materials</span></span></span></p> <p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Bouncy typing from hard to soft: Aluminum > FR4 > Polycarbonate</span></span></span></p>
</div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-258a3e4b-79ec-4578-9512-bb184ff34cba"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-fd8213b5-d605-4b3f-8ebf-3010e645f140"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-a40a6318-26d2-48ec-9825-d18ed0a7ca5e"> <img src="https://i.shgcdn.com/af3ef761-b5af-4698-9f90-09c6dbd1abb8/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-a40a6318-26d2-48ec-9825-d18ed0a7ca5e' })
</script> <div id="s-35aea4ee-ac4c-4d66-b43c-a38c73fcdea0" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Solderable PCB<br>1.6 mm thickness Non-flex cut<br>Semi-transparent RGB badge indicator<br>Caps lock/Num lock LED indicator on the top only <br></span></span></span></p></div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e449e616-59cf-4c93-a6c4-3e0835252ed0"> <img src="https://i.shgcdn.com/b7df9e7f-2c6d-4f7d-8b23-ed4fc94d89d7/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e449e616-59cf-4c93-a6c4-3e0835252ed0' })
</script> <div id="s-b48e735d-68b6-4797-850a-1404aae636da" class="shg-c "> <div class="shg-rich-text shg-theme-text-content" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'><p style="text-align: center;"><span style="font-size: 24px; color: rgb(255, 255, 255);"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa"><span style="font-family: Comfortaa;" data-fontfamily="Comfortaa">Hot-swap PCB<br>1.2 mm thickness Non-flex cut<br>Semi-transparent RGB badge indicator<br>Caps lock/Num lock LED indicator on the top only <br></span></span></span></p></div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-397b8f1c-7106-4322-9819-5dc6b72ed3cf"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div class="shg-c " id="s-0e6789e9-256c-474f-aeb0-e488ef360cd5"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e95d4487-7614-4ae1-9445-d76f00c79105"> <img src="https://i.shgcdn.com/3889a301-f577-4589-9360-7223b9d7794b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e95d4487-7614-4ae1-9445-d76f00c79105' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-4ccad583-01c7-4e05-a5df-d51102645ba6"> <img src="https://i.shgcdn.com/4bf1cf95-7f52-4eee-8fad-4bfd33ea57e3/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-4ccad583-01c7-4e05-a5df-d51102645ba6' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-802207e3-2679-4ff9-9b1a-58709b517225"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-2a2d79e6-2118-4b60-9027-d2068c181b02"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> </div> </div> </div> <div class="shg-c " id="s-c6e14b8a-19a8-4d2b-a3f2-c2f161537268"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div id="s-16034ec7-3bc4-4512-af2a-d2fccbfe27a3" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Gasket Mounting </h1> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
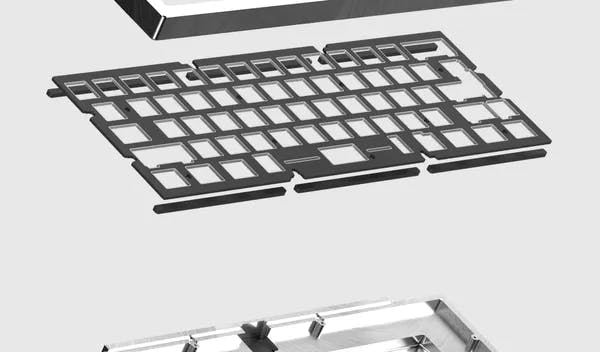
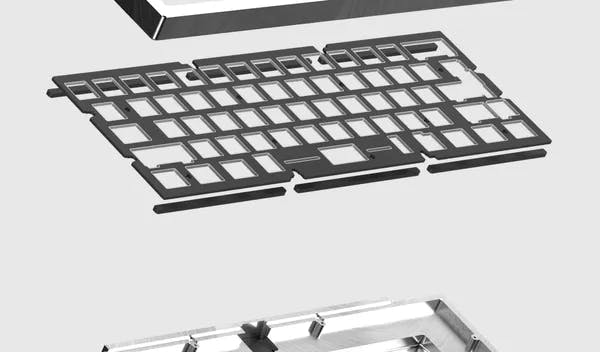
<div id="s-aaa6987f-d98f-4e28-a43f-82b00ed99588" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInUp","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Explosion Diagram </h1> </div> </div> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-feefefaf-7184-4c55-a5d9-296811fe2b14"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-d896aa51-80be-4056-83c7-5f5460d6612c-root" class="s-d896aa51-80be-4056-83c7-5f5460d6612c shg-align-container"> <div class="shg-c s-d896aa51-80be-4056-83c7-5f5460d6612c shogun-image-container shg-align-center" style="opacity: 1;" id="s-d896aa51-80be-4056-83c7-5f5460d6612c"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/29b5c628-a97f-46cd-8d1b-0d641e73fd81/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-d896aa51-80be-4056-83c7-5f5460d6612c' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-4e8525dc-4c16-452b-8bb2-153b6bd32ebc"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-b2457583-a11a-4235-b006-6a0edb088f6a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-9cb73c80-c131-4da8-8b42-2500adfe0adf" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Rendering collection </h1> </div> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-fef6a5ba-6044-4313-999e-62e42a1406e7"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-a7db932b-229a-4f69-935d-527541f98830"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-21e0471a-f743-4b15-9705-4aa1054b1bbf"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e919114f-4c93-42b4-b7fc-89e8bd71c3bc"> <img src="https://i.shgcdn.com/dab6c8ed-3bae-4256-8d92-01e9fb43c6a8/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e919114f-4c93-42b4-b7fc-89e8bd71c3bc' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-b92abfcb-1c35-430e-a2c5-9dcc9e76d733"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-be1f6f70-7ec0-4f29-9c49-ac7f853e2ac7"> <img src="https://i.shgcdn.com/29ec8ac2-248f-4d6e-8c81-7a91bbecfa42/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-be1f6f70-7ec0-4f29-9c49-ac7f853e2ac7' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-3a9945aa-5479-4c8a-815b-8fd45d160a0a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-8a7be719-ed17-4d98-986f-209abecce940"> <img src="https://i.shgcdn.com/e809a8fb-fb7a-413c-923d-874bdf42b660/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-8a7be719-ed17-4d98-986f-209abecce940' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-45066440-5f3d-4668-8eff-304121e95673"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-6afa838c-6bff-4173-ad0a-60dd14d19ad4"> <img src="https://i.shgcdn.com/2bb84230-3d53-4287-9c43-fbe7ba51ccd0/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-6afa838c-6bff-4173-ad0a-60dd14d19ad4' })
</script> </div> </div> </div> </div> </div> </div> <div class="shg-c " id="s-ae1c6e28-b2c1-4001-86cd-f7e2184a9cf2"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-5c7ab801-3ba4-4e3a-b82d-36fbeaf868a5"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-6d8b2143-ebeb-4425-9b2a-4819bd65d2e0"> <img src="https://i.shgcdn.com/df531e06-860f-47f8-9b97-ab0da1ce9845/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-6d8b2143-ebeb-4425-9b2a-4819bd65d2e0' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-62ef670e-16b8-4725-9865-3364de994bbf"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-c4538a9b-4223-4214-9df8-746a2e930dd6"> <img src="https://i.shgcdn.com/052ea354-711e-4ffd-97df-666336459847/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-c4538a9b-4223-4214-9df8-746a2e930dd6' })
</script> </div> </div> </div> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-56ff8606-1985-42cf-9475-cf3e9374068c"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-f3068abc-069a-4f99-aa3d-4aebd1f93510"> <img src="https://i.shgcdn.com/26c2b932-7771-42fc-9836-c68c09e8aa74/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-f3068abc-069a-4f99-aa3d-4aebd1f93510' })
</script> </div> </div> </div> <div class="shg-c " id="s-ec130d91-df51-4064-8c29-6f78fc93d155"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c41dde1a-ab48-4691-a9b4-7fd3efff4ab7"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-b8a7969a-b2bd-448b-8acb-ac4a3c7758c2"> <img src="https://i.shgcdn.com/34888c22-6ef8-4478-a0e2-ab4739a49a02/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-b8a7969a-b2bd-448b-8acb-ac4a3c7758c2' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12">
<div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-8f98a235-32ea-48f2-925f-6b72f5fc7277"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-e7098615-6a0a-4b18-aad8-7a969b735e80"> <img src="https://i.shgcdn.com/b43bc572-b591-4d51-a653-2a7e67b790ce/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-e7098615-6a0a-4b18-aad8-7a969b735e80' })
</script> </div> </div> </div> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c051c15f-1d77-4340-b5a6-ecccf515a6b5"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div id="s-55f00317-6abc-4981-8286-69ef1a6d46ae" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Pictures </h1> </div> </div> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c78fdd4d-cbf4-4437-a4fd-2585513b1525"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-9b29aeb1-9dd8-493c-887b-dbce5ed8e0fb"> <img src="https://i.shgcdn.com/2f770eef-a3c0-4293-a61c-4676fe6bb95d/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-9b29aeb1-9dd8-493c-887b-dbce5ed8e0fb' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-ca705e8b-311b-442b-97fe-66bfb3d4d678"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-16a4b5df-9530-472e-a762-76c8a6ffe9c6"> <img src="https://i.shgcdn.com/a2165f40-b33a-4f5b-bd69-ddcbb29c1c0f/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-16a4b5df-9530-472e-a762-76c8a6ffe9c6' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-365525dc-a12b-4c11-8a6a-f47b19bb727a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-31e099dc-f26e-447c-a0ee-33f1f4f3527c"> <img src="https://i.shgcdn.com/b6506cf0-4673-4b8f-bba5-7ba10c5cbdba/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-31e099dc-f26e-447c-a0ee-33f1f4f3527c' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-f618bb83-2f5c-423f-9315-bfb20630416b"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-555aa39d-b80f-40bb-b045-fcb5f193157d"> <img src="https://i.shgcdn.com/68693c7b-f7bf-491d-a5e2-b15c9e94603e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-555aa39d-b80f-40bb-b045-fcb5f193157d' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-096b7ef2-b840-4385-9890-ff67dfb2c90a"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-d7bcf068-f822-4e73-a727-910b1ec3b824"> <img src="https://i.shgcdn.com/6c8878f0-e76d-448a-91f5-fae42bbb2e5b/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-d7bcf068-f822-4e73-a727-910b1ec3b824' })
</script> </div> </div> </div> <div class="shg-c " id="s-96459097-9d5e-4aef-b650-9af739ac3155"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-272c38ad-b99a-4076-9fde-993d52825d3d"> <img src="https://i.shgcdn.com/512de3bf-42b4-4a22-8925-3d251b92e5a6/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-272c38ad-b99a-4076-9fde-993d52825d3d' })
</script> </div> <div class="shg-c-lg-6 shg-c-md-6 shg-c-sm-6 shg-c-xs-12"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-52ae2a14-b6b1-42bb-afa4-6bd948dd9571"> <img src="https://i.shgcdn.com/5ed8f561-7207-4d06-b317-99deceb3748c/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-52ae2a14-b6b1-42bb-afa4-6bd948dd9571' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-b8c34754-3d48-4f47-bcc9-600dae8fc5ae"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-82984122-d432-40d7-9a11-d9413c31dee9"> <img src="https://i.shgcdn.com/f2897e29-d539-4971-b72a-12419e139c56/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-82984122-d432-40d7-9a11-d9413c31dee9' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-42dc4b43-f2d3-4db0-a6be-e69ffc8c446e"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-22b36a9c-7d51-495e-9c68-b991db1590fe"> <img src="https://i.shgcdn.com/8350b01b-72d3-467b-8592-f9a42447303e/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-22b36a9c-7d51-495e-9c68-b991db1590fe' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-c2cf8e85-ec98-4e84-9740-977b8377821c"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-fa27b49e-1886-4b8d-a948-17e5392f6f44"> <img src="https://i.shgcdn.com/3de68f67-7a8b-478e-8783-b30d79c1b21a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-fa27b49e-1886-4b8d-a948-17e5392f6f44' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-ef2a14d1-77f1-4805-a5ff-563f95a74310"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-cfed4f10-d6b5-4123-8021-c5943255ed14"> <img src="https://i.shgcdn.com/18f018e0-cf55-4987-b910-60389218e26c/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-cfed4f10-d6b5-4123-8021-c5943255ed14' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-927b8891-fe5c-40df-b49c-357f0e5c73d6"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-787c3f75-0762-4d39-b0fb-edf745573a74"> <img src="https://i.shgcdn.com/a636e678-adc1-4d6d-b8c2-7598f3866f85/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-787c3f75-0762-4d39-b0fb-edf745573a74' })
</script> </div> </div> </div> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-9fa9de15-70da-42b5-9550-ade9bc0412d9"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-776c7239-bee0-4103-9b3e-470f6141eada"> <img src="https://i.shgcdn.com/e7565cb1-e0bb-4f43-bd0e-fb8e0f24dcfd/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-776c7239-bee0-4103-9b3e-470f6141eada' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-be10a996-4f3e-4505-887a-2f5f8d4532e9"> <img src="https://i.shgcdn.com/e67b17dc-f482-4349-a1af-5fd1981b3599/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-be10a996-4f3e-4505-887a-2f5f8d4532e9' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-be7c0673-ec87-453e-a324-36c43aec0612"> <img src="https://i.shgcdn.com/25285251-b76a-4ed6-b95e-43d2815f06d5/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-be7c0673-ec87-453e-a324-36c43aec0612' })
</script> <div class="shg-c shogun-image-container shg-align-center" style="opacity: 1;" id="s-eabacb67-02ee-4835-b5c0-d847851a4c52"> <img src="https://i.shgcdn.com/38658612-1c9e-4e93-a70b-f5d818955d93/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_ELEMENTS = window.SHOGUN_IMAGE_ELEMENTS || new Array();
window.SHOGUN_IMAGE_ELEMENTS.push({ uuid: 's-eabacb67-02ee-4835-b5c0-d847851a4c52' })
</script> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-8f966e3b-2972-4500-bf55-3b7ae05e7a1d"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-560a182c-6173-4804-83e5-1829450df707" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Layout </h1> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-dfa87095-0392-4d8b-9be1-fa16d672c5ac"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-d73ab11f-5b32-4e4b-8868-edc061fcf786" class="shg-c shg-align-left"> <div> <ul class="shogun-tabs shogun-rounded" role="tablist" data-vthemes='{"default":"shogun-rounded"}'> <li class="shogun-tab shogun-tab-active" id="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tab" aria-controls="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" aria-selected="true"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> Hot-swap PCB </span> </div> <div class="shogun-tab-border"></div> </li> <li class="shogun-tab" id="tab-5d03a915-418d-4347-830f-b4c1a99a11c8" role="tab" aria-controls="panel-5d03a915-418d-4347-830f-b4c1a99a11c8" aria-selected="false"> <div class="shogun-tab-box"> <span class="shogun-tab-title"> Solderable PCB </span> </div> </li> </ul> <div class="shogun-tabs-body shogun-rounded"> <div class="shogun-tab-content shogun-tab-active" id="panel-573030cc-5fb9-46ac-ad58-20ed5df58f19" role="tabpanel" aria-labelledby="tab-573030cc-5fb9-46ac-ad58-20ed5df58f19"> <div id="s-8f001c67-d67a-41d6-af43-b6dc23c64365-root" class="s-8f001c67-d67a-41d6-af43-b6dc23c64365 shg-align-container"> <div class="shg-c s-8f001c67-d67a-41d6-af43-b6dc23c64365 shogun-image-container shg-align-center" style="opacity: 1;" id="s-8f001c67-d67a-41d6-af43-b6dc23c64365"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/febd139a-f977-47d1-8a54-5e87085ef98a/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-8f001c67-d67a-41d6-af43-b6dc23c64365' })
</script> </div> <div class="shogun-tab-content" id="panel-5d03a915-418d-4347-830f-b4c1a99a11c8" role="tabpanel" aria-labelledby="tab-5d03a915-418d-4347-830f-b4c1a99a11c8"> <div id="s-66c923b0-4f35-4c5b-a458-aff7f39cbcb5-root" class="s-66c923b0-4f35-4c5b-a458-aff7f39cbcb5 shg-align-container"> <div class="shg-c s-66c923b0-4f35-4c5b-a458-aff7f39cbcb5 shogun-image-container shg-align-center" style="opacity: 1;" id="s-66c923b0-4f35-4c5b-a458-aff7f39cbcb5"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/deb12abd-e82b-491e-b3d4-d390e4780093/-/format/auto/-/preview/3000x3000/-/quality/best/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-66c923b0-4f35-4c5b-a458-aff7f39cbcb5' })
</script> </div> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-526d003a-878b-4602-aa10-ac7e0be93f2e"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12">
<div id="s-4c9eb105-e7b1-4bc1-b144-9c42b9b78404" class="shg-c shg-align-center"> <div class="shogun-heading-component" data-animations='[{"event":"enterviewport","name":"fadeInRight","delay":"","duration":"","iterationCount":"","shouldBeTriggeredOnce":false}]'> <h1> Dimension </h1> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> <div class="shg-fw"> <div class="shg-c " id="s-2e6d9d21-5812-4ed6-9ed6-a23eae6ec3ed"> <div class="shg-row" data-col-grid-mode-on=""> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> <div class="shg-c-lg-10 shg-c-md-10 shg-c-sm-10 shg-c-xs-12"> <div id="s-779b1c35-6a69-4d7d-8047-19f599cdcf73-root" class="s-779b1c35-6a69-4d7d-8047-19f599cdcf73 shg-align-container"> <div class="shg-c s-779b1c35-6a69-4d7d-8047-19f599cdcf73 shogun-image-container shg-align-center" style="opacity: 1;" id="s-779b1c35-6a69-4d7d-8047-19f599cdcf73"> <div class="shg-image-content-wrapper"> <img src="https://i.shgcdn.com/e2590abe-ef57-42c4-a90a-df566f70fc9a/-/format/auto/-/preview/3000x3000/-/quality/lighter/" width="" height="" style="" alt="" class="shogun-image " decoding="async" loading="lazy"> </div> </div> </div> <script type="text/javascript">
window.SHOGUN_IMAGE_V2_ELEMENTS = window.SHOGUN_IMAGE_V2_ELEMENTS || new Array();
window.SHOGUN_IMAGE_V2_ELEMENTS.push({ uuid: 's-779b1c35-6a69-4d7d-8047-19f599cdcf73' })
</script> <div class="shg-box-vertical-align-wrapper"> <div class="shg-box shg-c " id="s-00a1ef11-d368-43fc-b104-15a98dd2ff1d"> <div class="shg-box-overlay"></div>
<div class="shg-box-content"> </div> </div> </div> </div> <div class="shg-c-lg-1 shg-c-md-1 shg-c-sm-1 shg-c-xs-12"></div> </div> </div> </div> </div>
Similar Products
![Picture of ErgoDox 76 "Hot Dox" V2 - Light / Kailh Speed Copper / No Keycaps [Pre-order]](/_next/image?url=https%3A%2F%2Fkeeb.sfo3.digitaloceanspaces.com%2Fprod%2Fimages%2Fcatalog%2Fergodox-76-hot-dox-v2-light-kailh-speed-copper-no-keycaps-pre-order__561_258.webp&w=3840&q=75)